Szybka komunikacja ze swoimi klientami z wykorzystaniem najpopularniejszego portalu społecznościowego, czyli Facebooka jest obecnie jednym z chętniej wybieranych rozwiązań tego typu. Messenger Customer Chat oferuje sporo możliwości i prostotę działania. Jak zainstalować Messenger na stronie WWW? Dowiesz się w kolejnych krokach.
CZY MUSIMY MIEĆ FANPAGE ABY KORZYSTAĆ Z MESSENGER CHAT?
Tak. Facebook wymaga od nas posiadania swojego FanPage. Daje nam to jednak wiele korzyści, bowiem fizycznie Klienci kontaktują się właśnie z naszą stroną Facebooka. Dzięki temu do wszystkich zostaną zachowane kontakty.
Jak zainstalować Messenger Chata na swojej stronie WWW?
- Zaloguj się na swoje konto Facebook i wybierz „Stronę firmową”
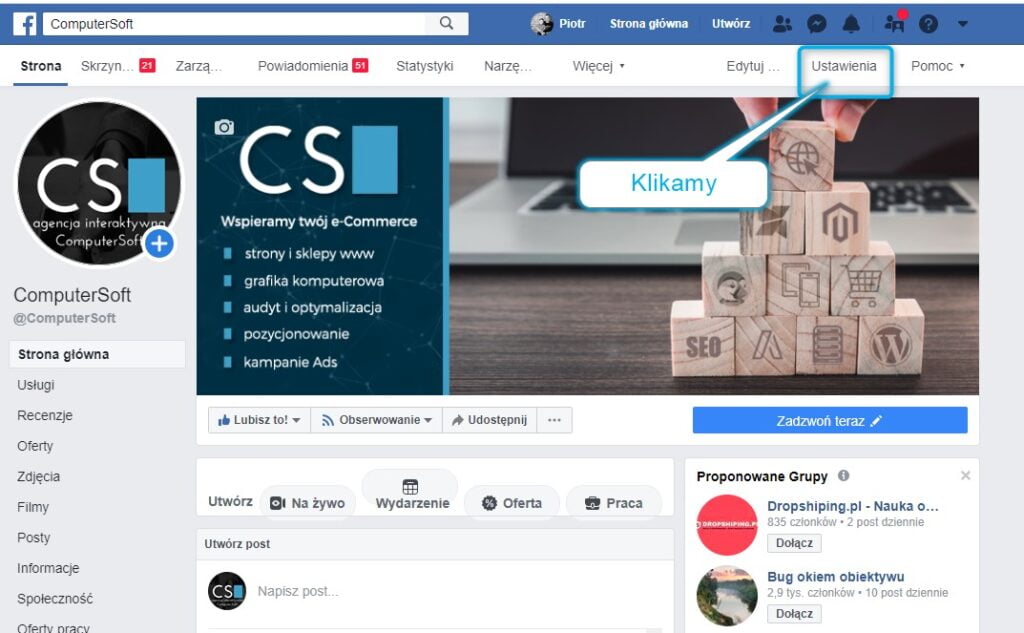
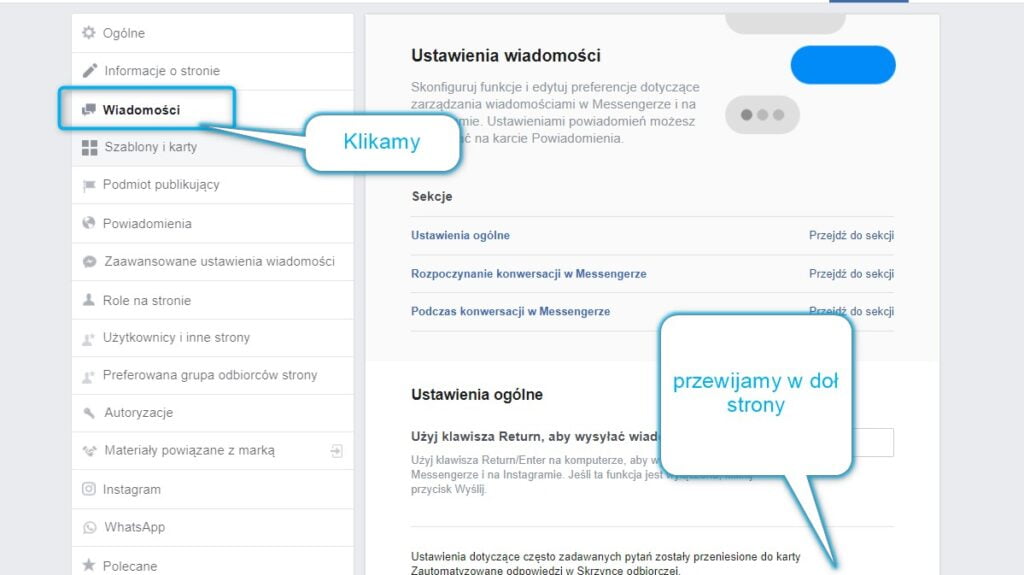
- Przejdź do zakładki „Ustawienia”


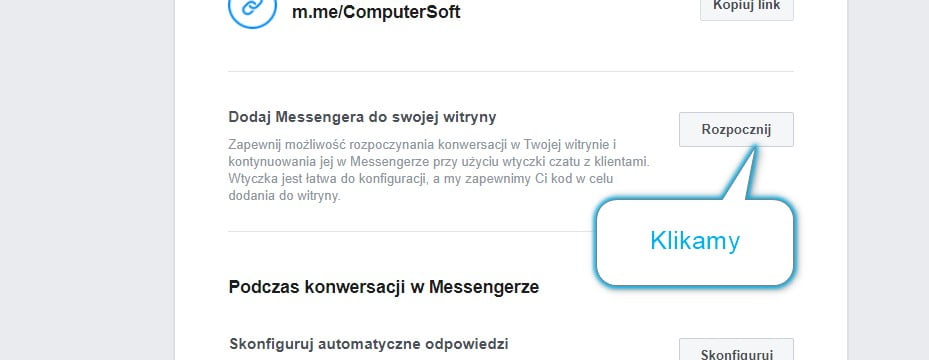
- Znajdź przycisk „Dodaj Messengera do swojej witryny”. Przyciśnij „Rozpocznij”. Zostanie wygenerowany kod.

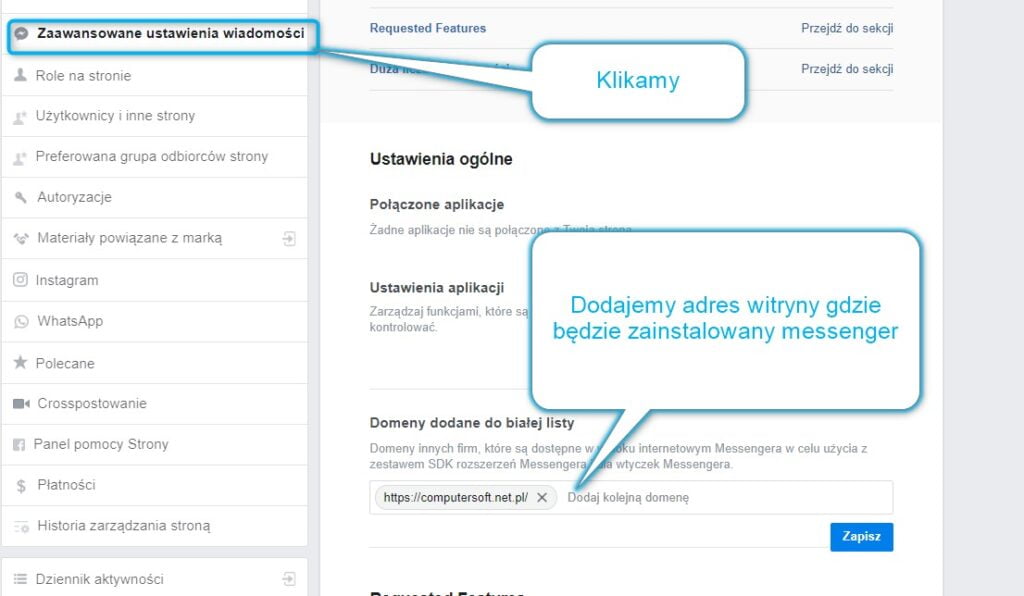
- W zakładce „Zaawansowane ustawienia wiadomości” dodaj swoją witrynę do „Białej listy”

Na tym etapie można powiedzieć, że jesteśmy w połowie drogi. Posiadamy kod Messenger Chat oraz jesteśmy dodani do białej listy. Po stronie Facebooka wszystko zostało wykonane, a teraz czas na zainstalowanie naszej wtyczki na stronie WWW.
JAK ZAINSTALOWAĆ MESSENGERA W WORDPRESSIE?
Jeżeli korzystamy z CMS WordPress przed nami najkrótsza możliwa droga. Pobieramy wtyczkę Messenger Customer Chat, która oczywiście jest całkowicie darmowa. Nie musimy być programistami i webmasterami, żeby poradzić sobie z jej konfiguracją. Całość sprowadza się do uzupełnienia kilku okienek za pomoca gotowego modułu dostenego do ściągniecia.
JAK DODAĆ MESSENGERA NA STRONĘ POPRZEZ GOOGLE TAG MANAGER
Google Tag Manager jest darmowym narzędziem, które umożliwi nam na praktycznie dowolnej stronie uruchomienie Czatu Facebooka. Rozwiązanie tylko pozornie jest nieco trudniejsze, ale sprowadza się również do kilku prostych kroków.
Krok 1: Wygenerowany kod Facebooka wklejamy w formie Tagu w kodzie naszej strony lub wysyłamy programiscie , który tworzył nasza stronę
Krok 2: Zamieniamy wartości kilku parametrów:
page_id – unikatowy ID przypisany do Fanpage
theme_color – wybrany kolor główny czatu Facebook na stronie
logged_in_greeting – wybrana wiadomość powitalna dla użytkowników, którzy ją są zalogowani na Messengerze
logged_out_greeting – ustawienie wiadomości powitalnej dla użytkowników niezalogowanych na Messengerze
GDZIE ZNAJDĘ SWÓJ NUMER ID?
Numer ID przypisany Twojemu Fanpage znajduje się w zakładce „informacje”:
MESSENGER CHAT NA STRONIE - NAJWAŻNIEJSZE KORZYŚCI KOMUNIKATORA
– brak opłaty za korzystanie
– rozmowa z (zazwyczaj) realnymi użytkownikami Facebooka