Dla sklepu WooCommerce, stworzyliśmy konfigurator produktu w oparciu o technologię React. Zobacz, jak konfigurator produktu pozwala klientom sklepu internetowego, szybko i wygodnie zamawiać fronty na wymiar.
Projekt strony internetowej Zamów Fronty
Pewien czas temu do naszej agencji interaktywnej z Wrocławia, zgłosiła się firma Zamowfronty.pl Grupa Meble Blow. Jest to producent wysokiej jakości elementów lakierowanych, jakie stosowane są podczas produkcji mebli. Firma zaopatruje zakłady stolarskie, ale także klientów indywidualnych. Dostarcza fronty meblowe MDF, MDF frezowane oraz fornirowane w wielu różnorodnych wzorach, kolorach, jak i grubościach. Co więcej, firma wykonuje wszelkie możliwe usługi związane z zamówionymi produktami, dzięki czemu klient otrzymuje już gotowy do montażu produkt.
Dla naszego klienta stworzyliśmy intuicyjną stronę internetową WordPress, na której z łatwością można odnaleźć pożądane informacje o konkretnych produktach. Czytelny podział na kategorie, galeria inspiracji czy przykłady wykonanych już wcześniej projektów, pozwalają odbiorcy zapoznać się z pełną ofertą usług.
Natomiast nasz klient potrzebował rozwiązania szytego na miarę. Użytkownicy mieli bowiem mieć możliwość dokonania zakupu w pełni spersonalizowanego produktu, który od razu mogliby dodać do koszyka, a następnie sfinalizować transakcję.
Z tej potrzeby zrodził się pomysł na stworzenie konfiguratora produktu.
Konfigurator produktu dla WordPress (WooCommerce)
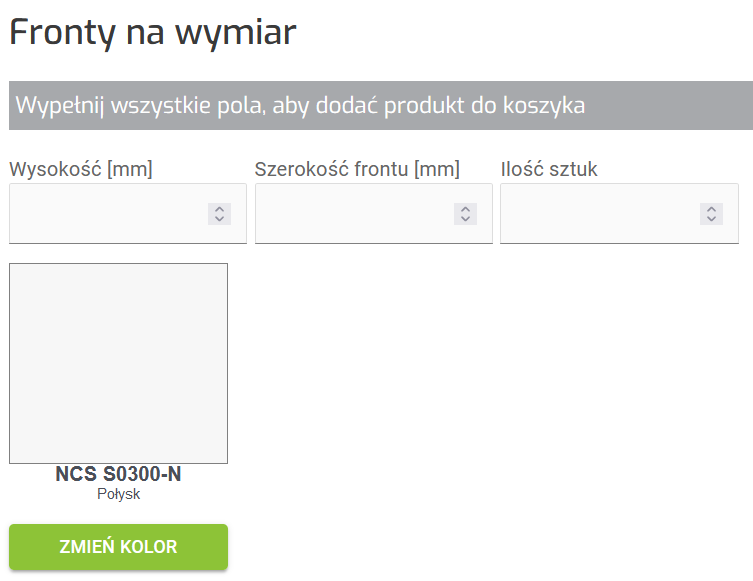
Naszym celem było stworzenie konfiguratora produktu, który umożliwi łatwy i szybki zakup frontów na wymiar. W tym celu wykorzystaliśmy technologię React, którą połączyliśmy ze stroną internetową WordPress. Użytkownik, który chce kupić fronty na wymiar, musi wpisać określone informacje, takie jak:
- wysokość,
- szerokość,
- ilość sztuk,
- kolor,
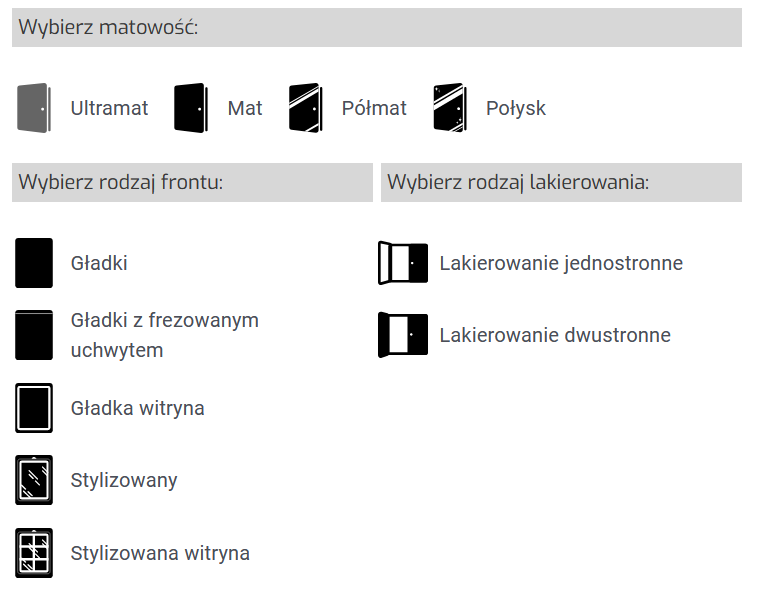
- matowość (ultramat, mat, półmat, połysk),
- rodzaj frontu (gładki, gładki z frezowanym uchwytem, gładka witryna, stylizowany, stylizowana witryna),
- rodzaj stylizacji frontu (jeżeli dotyczy),
- rodzaj lakierowania (jednostronne, dwustronne),
- szablon nawiertów (front lewy, front prawy, front uchylny do góry, front uchylny do dołu, bez otworów),
- odległość środka nawiertu od brzegu frontu.
Zaznaczanie określonej opcji może skutkować pojawieniem się kolejnych wariantów wyboru.
Konfigurator produktu dla WooCommerce - zalety
Konfigurator produktu WooCommerce sprawia, że klient jest w stanie samodzielnie złożyć zamówienie na personalizowany produkt w sklepie internetowym. Jakie są tego plusy?
- Szybkość i wygoda.
Wystarczy, że otworzymy stronę internetową na laptopie lub urządzeniu mobilnym, a następnie wybierzemy wszystkie opcje, które ma posiadać dany produkt i sfinalizujemy transakcję. To znacznie szybszy i wygodniejszy sposób niż kontakt z konsultantem lub konieczność udania się do punktu stacjonarnego.
- Oszczędność czasu dla firmy.
Doskonale wiemy, ile czasu zajmuje prowadzenie rozwijającego się biznesu. Konfigurator produktu na stronie internetowej jest naszym dodatkowym pomocnikiem. Klient nie musi bowiem kontaktować się ze sprzedawcą. Dzięki temu mamy więcej czasu na inne obowiązki.
- Otrzymanie pożądanych informacji.
Zakupy w sklepie internetowym poprzez konfigurator produktu, pozwalają użytkownikowi poznać cenę produktu natychmiast, po wyborze określonych opcji. Brak konieczności przesyłania maila do pracowników firmy i czekania na wycenę, może stanowić sporą zachętę do skorzystania z oferty.
Jak konfigurator produktu WordPress działa w praktyce?
Użytkownik wpisuje wszystkie potrzebne informacje, takie ja wysokość, szerokość oraz ilość. Ma także możliwość wyboru koloru z bogatej palety barw.

W kolejnym kroku klient wybiera matowość, rodzaj frontu oraz rodzaj lakierowania.

Wybranie określonych opcji, powoduje pojawienie się dodatkowych wariantów.

Użytkownik wybiera szablon nawiertów, a także ma wpływ na efekt końcowy związany z odległością nawiertu od brzegu frontu.

Konfigurator produktu to rozwiązanie, którego poszukujesz? Skontaktuj się z naszą agencją interaktywną z Wrocławia. Dobierzemy najlepsze dla Ciebie rozwiązanie!